
Abmahnwelle rollt – Wieso Deine Website jetzt komplett abmahngefährdet sein kann
Websiten zu erstellen ist heutzutage recht einfach geworden. Ich kann mich noch lebhaft an meine ersten Websiten erinnern. Als erstes hieß es hier die Grundlagen von HTML lernen. Dies war zwar mühsam, aber dafür wusste ich auch genau, was auf meiner Website passiert.
Heutzutage ist das ganze einfacher geworden. Es wird einfach ein sogenanntes CMS (Content-Management-System) installiert und schon kann man nach der Einrichtung die Website fast so bequem wie mit Word erstellen.
Allerdings hat der Komfort seinen Preis. Denn die wenigsten haben einen Überblick, was genau im Hintergrund auf der Website passiert. Und so wundert es mich auch nicht, wenn viele Websitenbesitzer keine Ahnung haben, was Webfonts sind und das die eigene Website ganz doll mit einer Google-Funktion ausgestattet ist.
Dieser Standard bei vielen Websiten kann Dir nun zum Verhängnis werden. Im Januar 2022 hatte das Landgericht (LG) München (Az. 3 O 17493/20) die Nutzung von Google Fonts verboten. Denn durch die Abfrage der Webfonts an Google werden IP-Adressen außerhalb von Europa an Google weitergeleitet. Dies darf aber nur mit vorheriger Zustimmung des Websitebesuchers geschehen und da diesnicht geschieht, verstoßen wir gegen Artikel 82 der DSGVO.
Dieses Urteil nutzen nun private Personen, aber auch Anwälte um sich ihre Kasse aufzubessern.
Damit Du nicht unfreiwillig zu den finanzierern der Abmahner wirst, solltest Du sofort reagieren.
Damit es Dir jetzt nicht so geht, habe ihr Dir eine Empfehlung zusammengestellt, wie Du prüfen kannst, ob Deine Website betroffen ist und was Du dagegen tun kannst.
Kurzer Hinweis noch – falls Du eine einfachere Lösung zu dem Thema suchst: Wir unterstützen Dich bei der Umstellung gerne und sorgen für Dich ganz unkompliziert für eine passende Lösung. Rufe uns hierfür einfach an oder nutze das Kontaktformular auf der Website.
Schritt 1: Ist deine Website betroffen?
Als erstes solltest Du überprüfen, ob Deine Website überhaupt betroffen ist. Denn wenn Du nicht betroffen bist, dann brauchst Du Dir auch keine Gedanken machen.
Der erste Schritt kann sein, dass Du deine Website einfach mal besuchst und Dir einmal anschaust, was da genau geladen wird.
Im Firefox-Browser geht dies recht einfach. Klicke irgendwo auf der Website mit der rechten Maustaste. Es öffnet sich nun ein Menü und dort gibt es den Punkt „Untersuchen“.
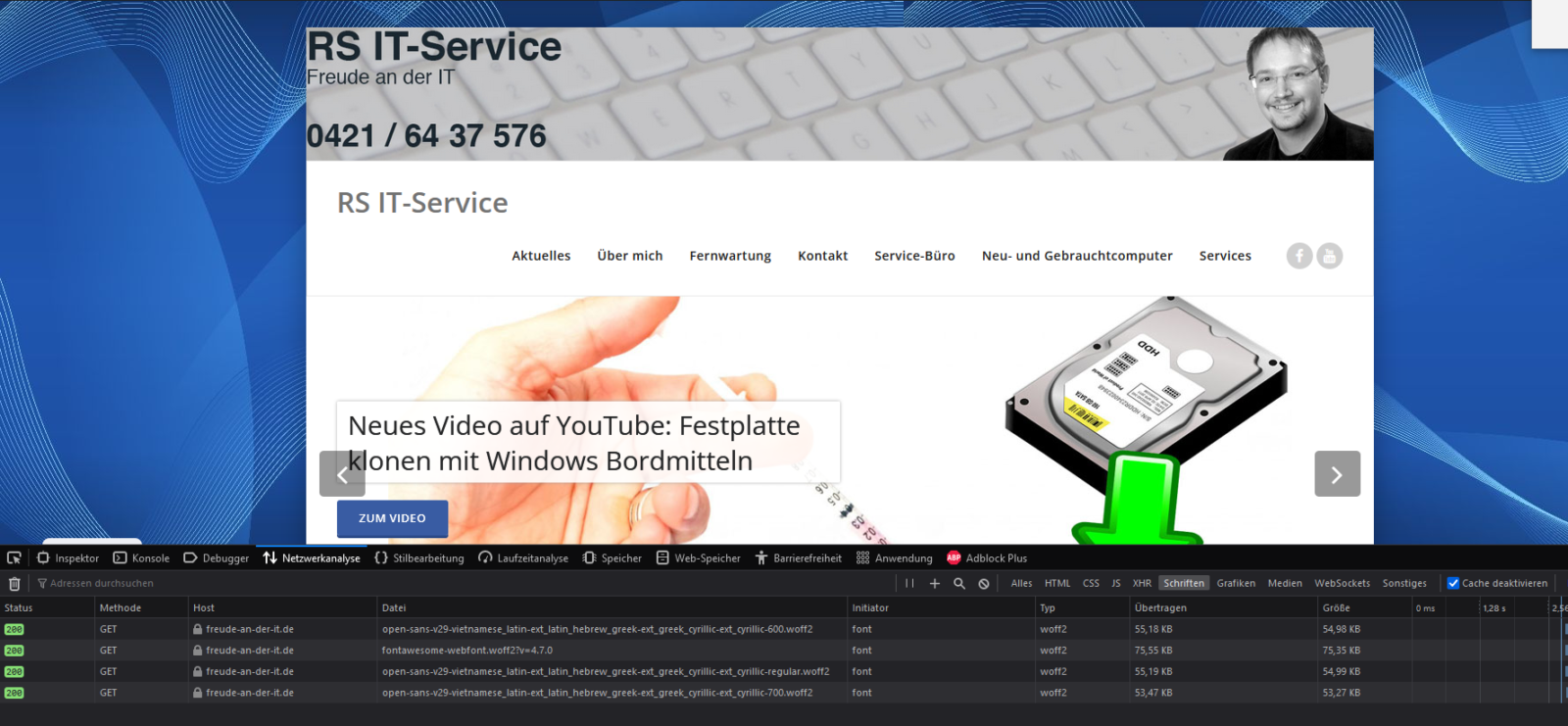
Nach dem Klick auf „Untersuchen“ öffnet sich unten im Browser der Inspector. Dort gibt es den Reiter „Netzwerkanalyse“ und hier den Unterpunkt „Schriften“. Diese wählst Du aus. Ich rate Dir zusätzlich den Haken bei „Cache deaktivieren“ zu setzen. Somit wird wirklich alles frisch neu geladen.
Wenn Du jetzt die Seite einmal neu lädst, dann listet Dir der Browser nun alle geladenen Schriftarten auf. Unter „Host“ kannst Du nun sehen, wo die Schriftarten geladen werden. Im besten Falle steht hier nun nur Deine Website.


Gefahr erkannt, Gefahr gebannt
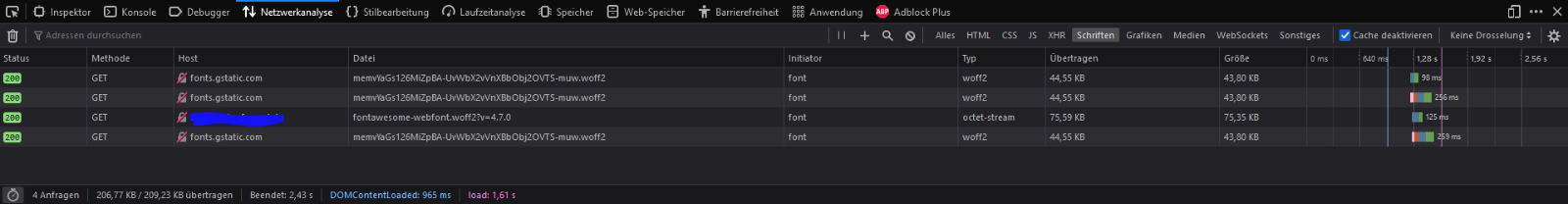
Solltest Du jetzt wie im 2. Bild fremde Server aufgelistet bekommen, dann solltest Du jetzt reagieren. Diese Anleitung beschreibt die Vorgehensweise mit WordPress. Andere CMS benötigen unter Umständen andere Lösungen. Dies solltest Du auf jeden Fall beachten. Im Zweifel kannst Du uns auch gerne kontaktieren, wir kümmern uns dann um den Rest.
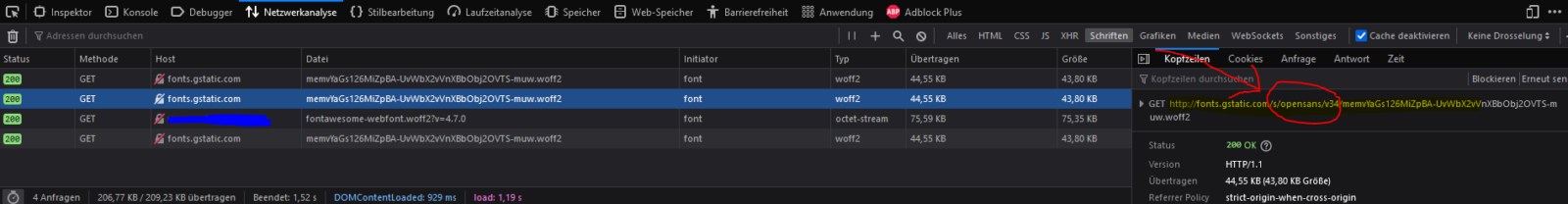
Als erstes solltest Du jetzt herausfinden, welcher Font über Google nachgeladen wird. Dafür klickst Du auf den entsprechenden Eintrag. Rechtsöffnet sich ein weiterer Reiter und unter Kopfzeitlen kannst Du genau den Font sehen – in unserem Fall „opensans“.

Den Font für den Einsatz auf der Website herunterladen
Du kennst jetzt die Schriftarten, welche über Google eingebunden werden? Das ist schon einmal gut. Jetzt gehst Du auf folgende Website: https://google-webfonts-helper.herokuapp.com/fonts
Diese Website hilft Dir beim herunterladen und den Einbau der Webfonts in Deine Website. Oben Links auf der Website kannst Du die gesuchte Schriftart eingeben.
Die Seite listet Dir jetzt die passenden Schriftarten auf. Mit einen Klick kannst Du Dir dann das Archiv der Schriftarten auf Dein Rechner laden. Lasse aber jetzt unbedingt diese Seite noch auf, denn wir sind hier nocht nicht ganz fertig mit den Webfonts-Helper.
Die Schriftart lokal auf den eigenen Server bringen
Als nächstes schnappst Du Dir das FTP-Programm Deines Vertrauens und lädst die Schriftarten auf Dein Server hoch. Ein guter Platz hierfür wäre hier ein Ordner fonts in Deinem Theme. Ideal wäre hier, wenn Du vorher ein Child-Theme angelegt hast. Es geht aber auch im Originaltheme. Beachte aber, dass Du bei jedem Themeupdate prüfen solltest, ob noch alles korrekt dargestellt wird.
Den Server beibringen, dass er lokale Schriftarten benutzt
Wenn Du bis jetzt alles gemacht hast, bist Du den Ziel schon ein ganzes Stück näher gekommen. Allerdings wird Deine Website immernoch versuchen, die Schriftarten über Google zu bekommen. Also solltest Du den Server jetzt beibringen, dass er die Schriftarten Lokal zu laden hat.
Wir gehen daher jetzt noch einmal auf die Website vom Webfonts-Helper, welche wir offen gelassen haben. Dort unter Punkt 3 „Copy CSS“ gibt es ein grauen Kasten. Den Inhalt des grauen Kastens solltest Du Dir in den Arbeitsspeicher kopieren. Achte dabei aber, dass Du den richtigen Pfad für den Ordner eingeben hast.
Den kopierten Code musst Du nun in Deine „style.css“-Datei einfügen. Wie schon gesagt, wäre hier noch einmal meine Empfehlung, dies über ein Child-Theme zu machen.
Verbindungen zu Googlefonts verbieten
Wenn Du jetzt alles richtig gemacht hast, dann hast Du erfolgreich die Webfonts lokal in Deine Website eingebunden und bist auf auf Google nicht mehr angewiesen. Soweit so gut.
Um aber wirklich auf Nummer sicher zu gehen, das in keinem Fall eine Verbindung nach Google aufgebaut wird, solltest jetzt unterbinden, dass es deine Website dorthin noch eine Verbindung aufbauen kann.
Ich habe hier sehr gute Erfahrungen mit den installieren des PlugIn „Disable & Remove Google Fonts“ gemacht. Einfacher geht es nicht und bisher hat es bei mir überall mit genau den Weg geklappt. Deswegen empfehle ich Dir genau diesen Weg.
Herzlichen Glückwunsch Du bist am Ziel
Zum Schluß solltest Du die Gegenprobe auf jeden Fall noch einmal machen und schauen, ob deine Website noch eine Verbindung zu Google aufbaust. Das machst Du am Besten mit den oben genannten Weg. Wenn dort nur noch Deine Website als Host bei den Schriftarten angezeigt wird, bist Du jetzt sicher und es solltes keine Gefahr mehr einer Abmahnung bestehen.
Wenn Du kein Child-Theme verwendest beachte aber, bei jedem Update des Themes zu prüfen, dass sich die Webfonts wieder eingeschlichen haben. Durch das PlugIn solltest Du zwar trotzdem geschützt sein, aber das Aussehen der Website kann sich verändern.
Und wenn ich jetzt nur Bahnhof verstanden habe?
Wenn Dir die Anleitung nicht wirklich weiter hilft und / oder das Thema Dir zu komplex ist, ist dies auch kein Problem. Melde Dich einfach bei uns unter der 0421 / 64 37 576 und wir helfen Dir gerne einfach und unkompliziert Deine Website DSGVO-Konform umzustellen.

Über den Autor